Markdown Cell Jupyter
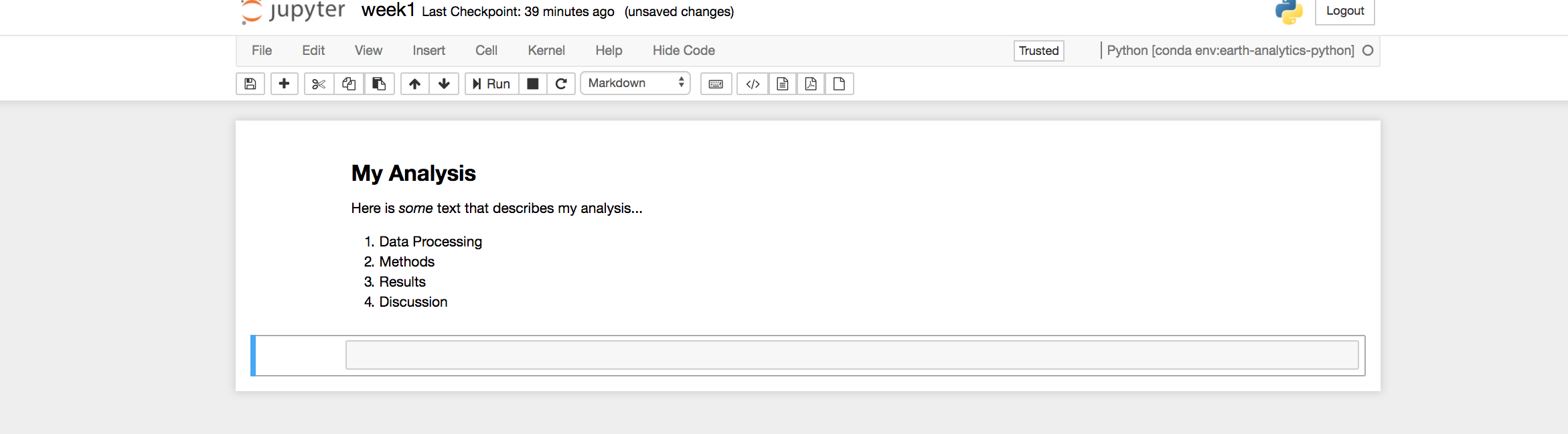
Markdown Mode in Jupyter. Very very quickly, this is how you can switch to markdown mode in Jupyter. Select a cell in command mode. If you see a cursor in the cell and can write, then it’s in. Similarly, it is asked, what is a markdown cell in Jupyter notebook? Markdown cell displays text which can be formatted using markdown language. In order to enter a text which should not be treated as code by Notebook server, it must be first converted as markdown cell either from cell menu or by using keyboard shortcut M while in command mode. Jupyter Lesson 5: Working with Markdown Cells MarkDown Cells are used to present text, images, files and LaTex syntax. Content in Markdown cells are written in markdown language which is a superset of HTML. Pycharm - Markdown syntax for table in Jupyter PyCharm pycharm.
One of the great things about Jupyter Notebook is how you can intersperse your code blocks with markdown blocks that you can use to add comments or simply more context around your code. Here are ten ways I like to use markdown in my Jupyter Notebooks.
1. Use hashes for easy titles
In your markdown cell, enter a line like this:
That line will render as a header (h1 element).
2. Use asterisks and hyphens for bullet points
Try these lines in your markdown cell:
Both render as bullet point lists.
3. Use asterisks and underscores for emphasis
Next, try this:
The phrase I wanted to italicize italicized and the phrase I wanted to bold went bold, but both phrases rendered on the same line. What gives? I’ve noticed that some markdown behaves like this, but here’s a simple solution: add a <br> (HTML for line break) at the end of each line where you want a line break. So, write this in your markdown cell:
4. Center my headers with some HTML
Instead of using the hashtag shortcut, code your header elements directly and style them to center:
Interestingly, I’ve noticed that my centering works in Jupyter Notebook, but not in Jupyter Lab.
5. Create thick dividing lines with HTML
My notebooks that do a lot of exploratory data analysis before jumping into data modeling can get quite lengthy. I find that a nice, thick dividing line between sections can be a great visual indicator of the changing focus of my notebook. In a markdown cell, give this a try:
6. Write mathematical formulas
I’m more coder than math guy, but a formula or two can sometimes be helpful explaining your solution to a problem. Jupyter markdown cells support LaTeX, so give this a whirl:
7. Create hyperlinks
Hyperlinks are easy in markdown:
8. Drop in images with HTML
A picture is worth a thousand words:
9. Create nice tables
Use pipes and dashes to create a table in your markdown:

10. Escape text with three tick marks
Occasionally, I’ll want to show a code snippet in my markdown or other kind of escaped text. You can do that by surrounding your snippet with three back-tick characters:

Bonus: change the background color of your markdown cells
It never occurred to me until recently, but Notebooks bring with them a variety of style classes that you can leverage in your own markdown. Here are four examples (note: this is yet another markdown trick that works in Jupyter Notebook, but not in Jupyter Lab…at least the version I’m presently running):
For all of this code, check out my notebook here. Also, here are twoother great posts on more markdown tips and tricks.
Mac os x software update. One of the great things about Jupyter Notebook is how you can intersperse your code blocks with markdown blocks that you can use to add comments or simply more context around your code. Here are ten ways I like to use markdown in my Jupyter Notebooks.
1. Use hashes for easy titles
In your markdown cell, enter a line like this:
That line will render as a header (h1 element).
2. Use asterisks and hyphens for bullet points
Try these lines in your markdown cell:
Both render as bullet point lists.
3. Use asterisks and underscores for emphasis
Next, try this:
The phrase I wanted to italicize italicized and the phrase I wanted to bold went bold, but both phrases rendered on the same line. What gives? I’ve noticed that some markdown behaves like this, but here’s a simple solution: add a <br> (HTML for line break) at the end of each line where you want a line break. So, write this in your markdown cell:
4. Center my headers with some HTML
Markdown Cell Jupyter Free
Instead of using the hashtag shortcut, code your header elements directly and style them to center:
Interestingly, I’ve noticed that my centering works in Jupyter Notebook, but not in Jupyter Lab.
5. Create thick dividing lines with HTML
My notebooks that do a lot of exploratory data analysis before jumping into data modeling can get quite lengthy. I find that a nice, thick dividing line between sections can be a great visual indicator of the changing focus of my notebook. In a markdown cell, give this a try:
6. Write mathematical formulas
I’m more coder than math guy, but a formula or two can sometimes be helpful explaining your solution to a problem. Jupyter markdown cells support LaTeX, so give this a whirl:
7. Create hyperlinks

Hyperlinks are easy in markdown:

8. Drop in images with HTML
A picture is worth a thousand words:
9. Create nice tables
Use pipes and dashes to create a table in your markdown:
10. Escape text with three tick marks
Occasionally, I’ll want to show a code snippet in my markdown or other kind of escaped text. You can do that by surrounding your snippet with three back-tick characters:
Markdown Cell Jupyter Data
Bonus: change the background color of your markdown cells
Markdown Cell Jupyter Lab
It never occurred to me until recently, but Notebooks bring with them a variety of style classes that you can leverage in your own markdown. Here are four examples (note: this is yet another markdown trick that works in Jupyter Notebook, but not in Jupyter Lab…at least the version I’m presently running):
For all of this code, check out my notebook here. Also, here are twoother great posts on more markdown tips and tricks.
